Dribs & Drabs
台灣旅遊 Taiwan
設計 Design
其他 Others

不是痞客VIP的朋友,上傳照片時痞客邦會自動幫你的圖片降低解析度,若想要以原圖呈現該怎麼做?又或是以照片為主的痞客邦VIP部落格,文章中放了許多高解析度照片拖慢了網頁下載速度,真的有必要嗎?這篇文章是要告訴大家,在痞客邦上傳圖片時,我們可以做哪些事情。
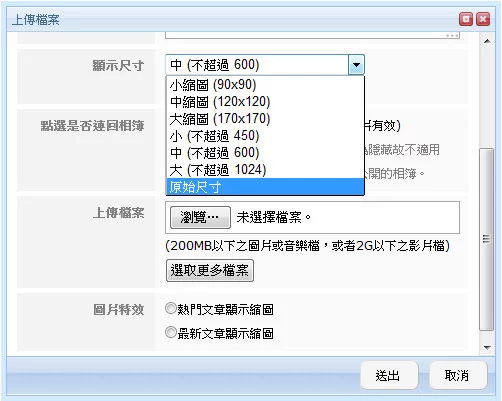
# 上傳檔案介面

各位在上傳圖片時,會有”顯示尺寸”這個選項,VIP會員與非VIP會員的差別在於多了最後的 “原始尺寸” 這項。”顯示尺寸”這個目的在於放在部落格上的圖片的大小是多少。
# 同一張照片上傳到痞客邦相簿後,有不同的尺寸可以選擇,更有VIP會員擁有的原始尺寸權利
以本篇文章的首圖來說,原始尺寸為1500*1000像素,上傳圖片時選擇的顯示尺寸為”大(不超過1024)”,當圖片插入文章時,該圖片寬度會是1024像素。此時將文章編輯模式切換成HTML模式,檢查該圖片的網址: https://www.dribs-drabs.com/wp-content/uploads/1410698597-2635055827_l.webp (若後面有?v…請忽略)。
檔名最後的 _l 是關鍵,把 _l 去掉了會是原始尺寸的圖檔喔!
對於像banner的圖檔很容易寬度超過1024px,可用這個方法得到原始檔案。痞客邦將我們上傳的每一張照片經過處理,分別存成不同的尺寸,以供它之後方便使用,我們可以好好利用這個機制來做一些事情。
# 應用



例如上方的三張圖,都是同一次上傳的照片,只是後方的網址做了些修改,那這些不同尺寸的照片有甚麼好處呢?
正方形的縮圖之後可以當作文章的代表圖示,像我個人會拿來做相關文章的整理。另一個優點是依據用途載入不同尺寸的圖片,可以減少網頁的下載流量,讓訪客瀏覽更順暢。好,說了這麼多,以下整理各個不同尺寸的修改方式,以首圖做例子。
原始尺寸 http://pic.pimg.tw/weilife/1410698597-2635055827.webp
大 1024 “_l” https://www.dribs-drabs.com/wp-content/uploads/1410698597-2635055827_l.webp
中 600 “_n” http://pic.pimg.tw/weilife/1410698597-2635055827_n.webp
小 450 “_m” http://pic.pimg.tw/weilife/1410698597-2635055827_m.webp
大縮圖 170*170 “_q” https://www.dribs-drabs.com/wp-content/uploads/1410698597-2635055827_q.webp
中縮圖 120*120 “_s” https://www.dribs-drabs.com/wp-content/uploads/1410698597-2635055827_s.webp
小縮圖 90*90 “_t” https://www.dribs-drabs.com/wp-content/uploads/1410698597-2635055827_t.webp
# 圖文部落格該知道的事
很多攝影為主的痞客邦VIP部落格,通常為了展示高畫質的照片,上傳照片時會選擇 “原始尺寸” 上傳。而部落格版面或部落格設定會幫照片縮小至適合部落格寬度,所以在瀏覽文章時看起來沒有甚麼太大的問題。但是,這個縮小的動作是顯示時看起來較小,對訪客來說還是下載原始尺寸的圖片。原始尺寸檔案都非常大,訪客通常會花一段時間等待,常常看到一些攝影部落格是以相機拍攝的原始尺寸顯示,每張都是4000*3000左右的尺寸或以上,下載到電腦都要當掉了,更不用說用手機瀏覽的訪客。所以寫部落格時,切記要選擇適合的顯示尺寸上傳,不要造成訪客的負擔!
快檢查一下你的部落格是否造成訪客的負擔呢?
# 痞客邦相簿的流量怎麼都不夠用
痞客邦提供每月300M的上傳流量,其實對一般人來說是夠用的,我每個月都還剩很多。上傳圖片時請注意圖片大小,最好就是符合現在版面大小或再稍大一些,請不要偷懶直接將照片原始檔上傳,這樣流量很快就用完了。即使上傳了原始圖檔,但顯示時還是只有寬度1000px以下,這樣不是很冤枉嗎?
♥ 部落格樣式 – 實用教學: https://www.dribs-drabs.com/blog/category/1358731