Dribs & Drabs
台灣旅遊 Taiwan
設計 Design
其他 Others

你發現了嗎?當部落格開啟閒置超過三分鐘,網頁會跳出這個視窗,個人覺得這功能還不錯,讓訪客加深部落格印象,順便訂閱一下﹝快來訂閱我﹞。不過下方的廣告跟相關的文章有點礙眼,所以美化了一下視窗﹝其實就是將礙眼的刪掉﹞。語法很簡單喔,快來學學怎麼用吧!
2015/02/03 – update

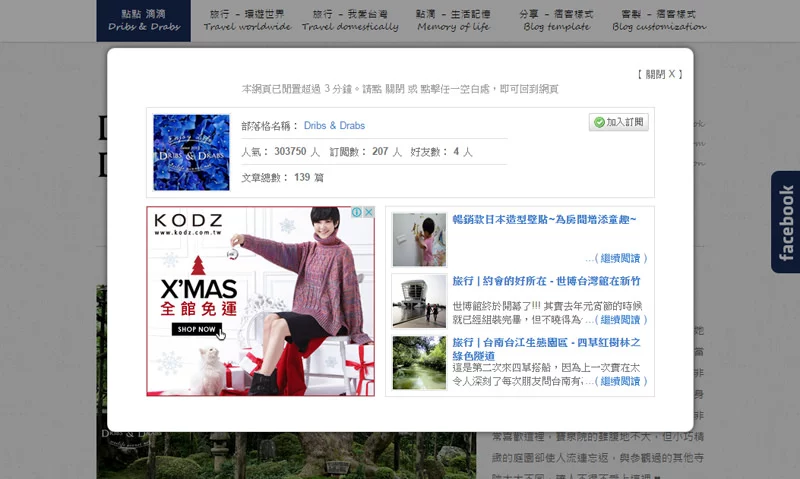
這是原本的閒置視窗。

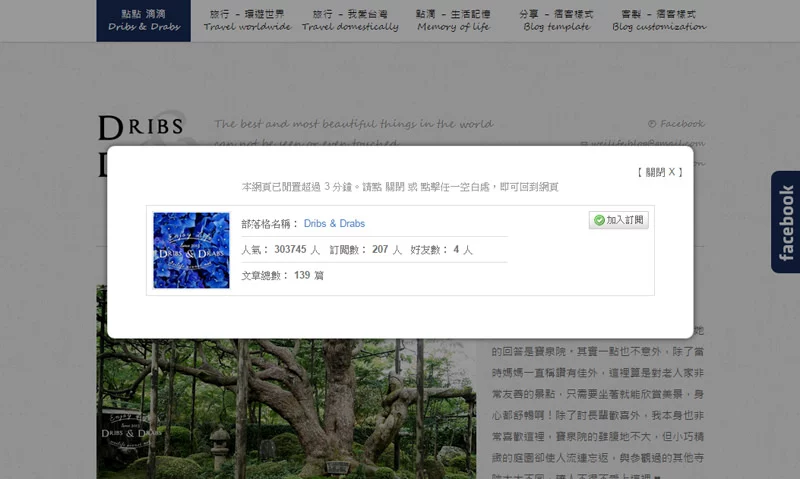
這是套用與法後的閒置視窗,是不是好看多了!快來學學怎麼套用吧!
* CSS
將以下語法加至 “後台 > 自訂樣式 > CSS原始碼編輯” 中任一處,便完成了,非常簡單吧!
.modal-footer{display: none;}
.idle-adsense{display: none;}
.idle-related-posts{display: none;}
.modal-dialog{top: 50% !important; margin-top: -100px !important;}
ps. 若不喜歡這個功能的朋友,直接加入以下語法,讓視窗整個消失 #idle-pop {display: none;}
♥ 部落格樣式 – 實用教學: https://www.dribs-drabs.com/blog/category/1358731