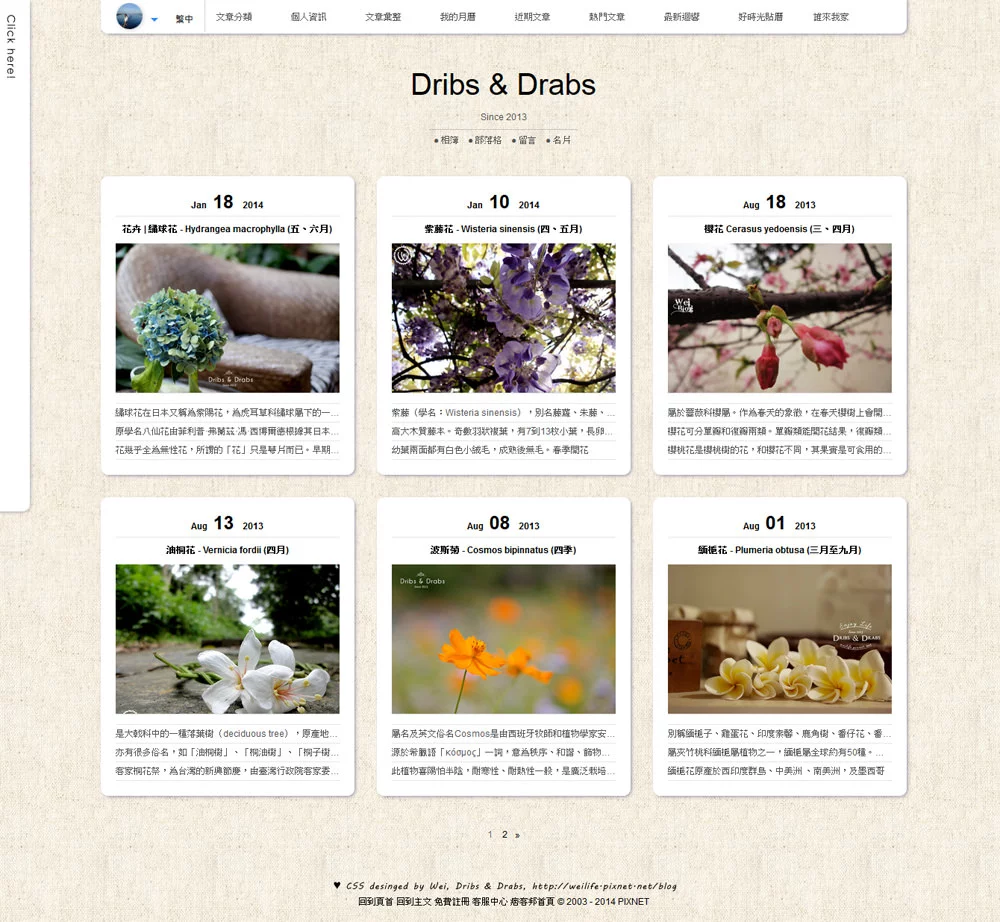
Dribs & Drabs
台灣旅遊 Taiwan
設計 Design
其他 Others
本樣式第一個特點為每篇文章以拍立得的樣式顯示,讓瀏覽者觀看部落格一目了然。第二及第三個特點為部落格上方的下拉式側欄與左方的隱藏式側欄,收納側欄元件,讓版面乾乾淨淨好閱讀。常用相片或圖文寫文章的部落格,快來套用吧!!
版型

使用規訂
CSS語法
對著文字框按右鍵可以全選,複製貼上至管理後台”自訂樣式”->”CSS原始碼編輯”
版面設定
1 – 關於側欄1的元件,放置在版面左方的隱藏式欄位裡
2 – 關於側欄2的元件,放置在文章正上方的下拉式選單
3 – 至後台 > 基本/進階設定 > 文章顯示相關設定 > 每頁顯示文章數,調成3的倍數
4 – 若文章內文圖片寬度超過900px,會自動將圖片縮放成寬度900px
5 – 撰寫完章時,請插入”繼續閱讀”,繼續閱讀前的最後一張照片為文章的代表圖示,建議繼續閱讀前放入一張照片即可
6 – 承 5,該張照片長高最佳比例為3:2的橫式照片,若為直式或方形照片在首頁顯示時會被裁切
Q&A
1 – 首頁模式不想要顯示文章內容,只需要顯示圖片該怎麼修改?
請將以下CSS語法加在全部語法的最後
.article{height: 280px;}
.article-content p{border-bottom: none;}
.article-content p:nth-child(n+2){display: none;}
2 – 部落格上方的下拉式選單與登入資訊(快捷功能BAR)想要移除,該如何修改?
請將以下CSS語法加在全部語法的最後
.topbar-placeholder{display: none;}
#blog-category{display: none;}
#links-row-2{display: none;}
3 – 部落格左方的觸控式側欄想要移除,該如何修改?
請將以下CSS語法加在全部語法的最後
#links-row-1{display: none;}
4 – 怎麼更改首頁模式拍立得的高度呢?
請修改以下height的數值
.article{height: 360px;}
5 – 為什麼拍立得裡的文字出不來?
首先檢查 後台 > 基本/進階設定 > 首頁文章顯示模式,選擇 “視單篇文章之設定” 的要確認文字放在繼續閱讀前方,選擇 “顯示前N行摘要” 的要確定前N行要有文字。
另外安裝 “插入 Facebook 按讚鈕” 該APP也可能導致文字無法顯示,因為FB按讚的區塊會出現在文章之前,把文字擠到後方,建議停用該APP改安裝功能相同的 “痞客邦文章分享工具”。
6 – 首頁有些文章區塊可以進入文章,有些卻不行,請問為什麼?
因為該篇文章的所有內容已於首頁顯示,沒有額外的連結可進入文章內部。可能原因有二,一是內容過短,二是文章內沒有插入繼續閱讀。若沒有插入繼續閱讀的習慣,可於後台 > 基本/進階設定 > 首頁文章顯示模式,選擇”顯示前4行摘要”。
* 如果上述沒有你的問題,可參考另一篇 Q&A問答集
更新
2014/06/09 解決痞客邦新增快捷功能BAR造成破壞版面的問題
2014/06/24 解決側欄2元件名稱長度的限制
2014/07/21 解決痞客邦快捷功能BAR小改版導致版面錯位
2014/12/16 解決滑鼠移至圖片會縮放的問題
2015/02/23 解決通知訊息超出頁面的問題
2015/03/10 解決快捷功能BAR錯位的問題
2015/12/14 因應痞客新版後台,修改文章代表圖示的顯示方式。解決在手機板出現版面錯位的問題。
2016/07/23 解決快捷功能BAR跑位問題
2016/10/22 解決快捷功能BAR跑位問題