Dribs & Drabs
台灣旅遊 Taiwan
設計 Design
其他 Others

自己的習慣是,在瀏覽他人部落格時,最常使用 “文章分類” 來搜尋想要的文章 (不知道大家的習慣是否都一樣?)
在看一些知名部落格時也有發現他們會設定一些較常被使用的文章連結(類似文章分類)放在網誌的最上方
因此在設計部落格版面時,會特別將文章分類這區塊放在較醒目的地方,以助於大家搜尋
廢話不多說,這篇教學文是要教大家怎麼將文章分類的各個資料夾拆解然後釘選到想要的區域
另外一項重點是,隱藏資料夾內的各分類達到節省空間的效果,當滑鼠移至資料夾時分類才會出現
目前是覺得這樣的設計還不賴,讀者可以很清楚地找到想要的分類,且版面仍保持的很乾淨
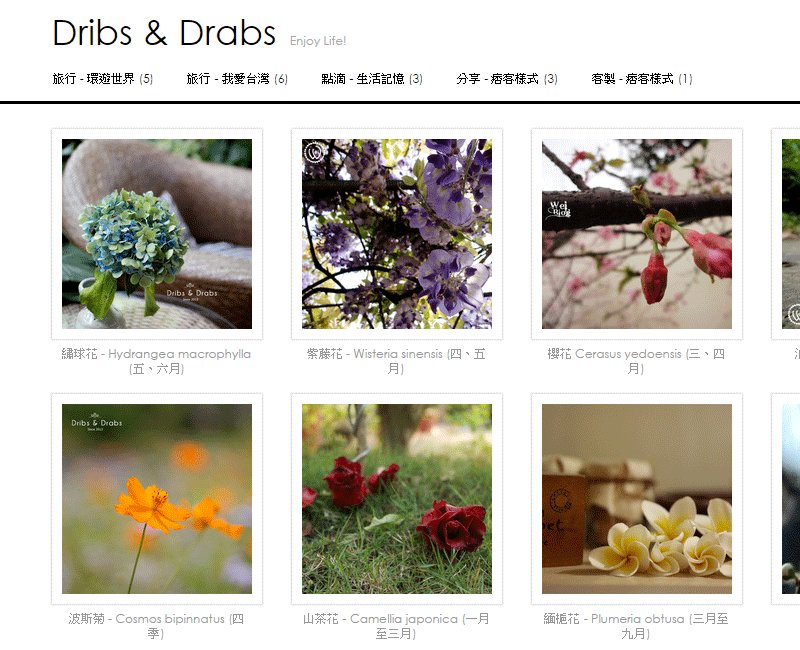
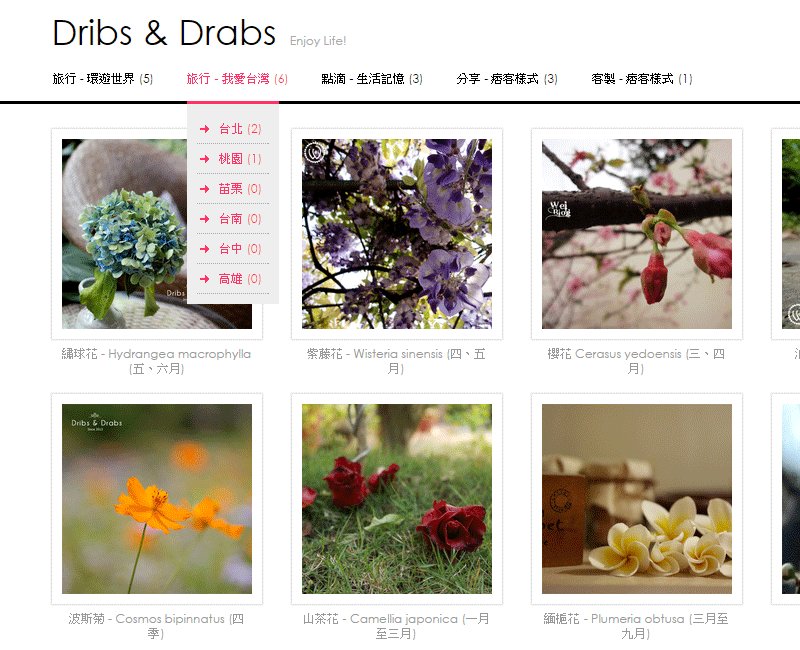
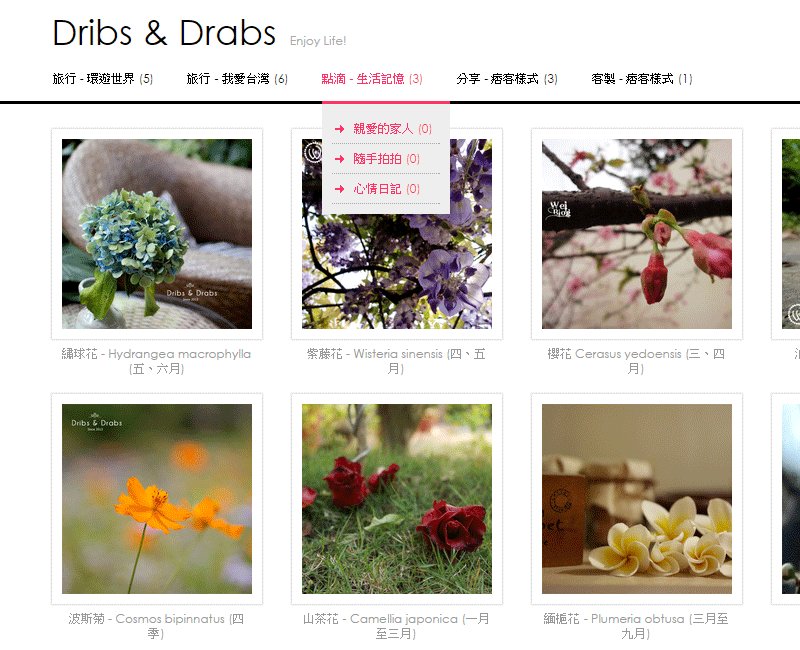
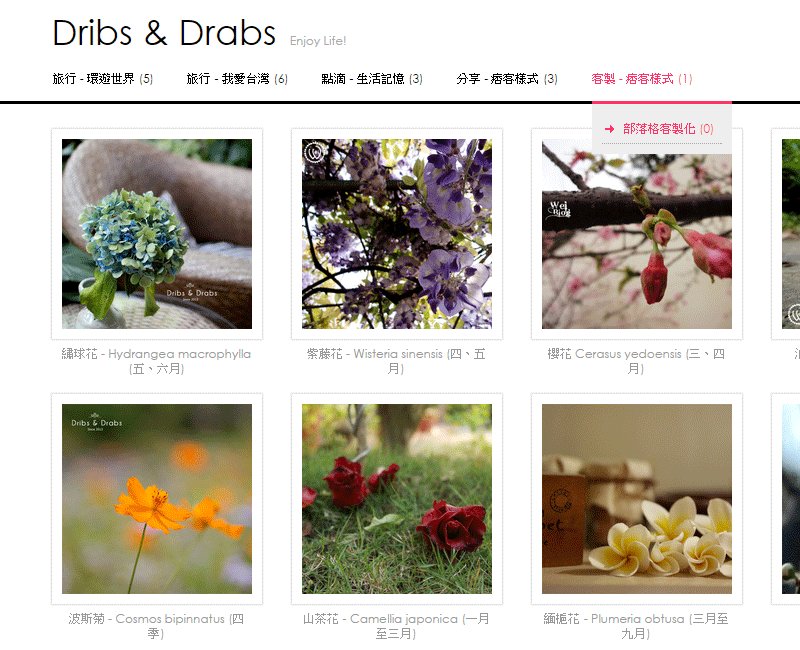
效果如下圖動畫,想學的再繼續往下看吧!

(0) 先前提要
這篇文章的教學主要是在教”概念”,套用在每個樣式都難免會有一些問題產生
建議有一些CSS基礎的再來學習比較適合,因為還有後續的CSS問題須自行解決
(1) 了解 “文章分類” 的標籤架構
改CSS前需要將標籤架構調查一番,才知道該怎麼寫CSS
下面的CSS語法如果看不太懂,請記得回過頭來看這張圖

(2) 前置設定
原本的文章分類有一堆有的沒的,需要將其刪除
例如”文章分類”這四個字就需要刪除,還有控制所有資料夾開闔的按鈕與各資料夾前方的圖示
另外還需要將文章分類的各資料夾設定打開,這些動作的CSS如下
把上述CSS語法加入後,文章分類的區塊會變成下圖這樣,純屬正常現象

(3) 水平展開
接下來利用inline-block屬性將各資料夾分類水平展開,這步驟的結果也呈現在下圖中

(4) 設定下拉觸發事件
最重要的是當滑鼠移至分類資料夾標題時,分類子項目才會出現,利用hover屬性來達到,套用後應該就很接近成果了
(5) CSS清空設定
各位套用的CSS版面可能已經在先前定義過.box或是#category的樣式,這些可能會影響目前文章分類的長相
例如上面的示意圖出現了一些箭頭和虛線,都是之前定義的
最後這一步驟提供的CSS語法是清空所有的樣式設定,至於接下來的美化動作就要靠各位囉!
如果有些清空設定無效,請在屬性後面加個 !important ,強制加入屬性
美化的部分要參考文章分類的元件放在哪一個側欄,如果放在側欄2建議參考側欄2的CSS設定
(6) 複製以上所有語法
♥ 部落格樣式 – 實用教學: https://www.dribs-drabs.com/blog/category/1358731