Dribs & Drabs
台灣旅遊 Taiwan
設計 Design
其他 Others

之前有讀過一篇研究網頁互動的文章,大意是說
” 雖然與網頁互動的過程會花費讀者的時間,但它卻是吸引讀者很重要的一項因素 “
因此自己在設計部落格版面的時候,很喜歡加入一些互動的訊息 (大家有發現嗎??)
可別以為部落格架構都釘死了就不能有互動的功能,其實很多地方都可以悄悄地加入地
自己在設計CSS時,最常用到的屬性就是 hover 這功能,個人覺得非常好用且很容易上手
簡單來說,hover 是在控制當滑鼠移至某元件時,某元件該如何反應
以下整理出曾分享的痞客邦CSS中有用到 hover 屬性的地方
(1) hover + a 超連結應用
這是 hover 最常被使用的地方,當滑鼠移至超連結時,不論是文字變色、位移、換背景都是利用 hover 達到
以下CSS範例是滑鼠移至網誌標題時,網誌標題顏色變成桃紅色並且往右下位移
( CSS範例分享於 簡約相簿特殊版型 )

#banner h1 a:hover{
color: #fc3a63; /* 當滑鼠經過時,超連結文字顏色變成桃紅色 */
position: relative; /* 當滑鼠經過超連結時,超連結往右下位移1像素 */
top: 1px;
left: 1px;
}
(2) hover + background 背景變化 – 1
讓滑鼠所在的區域與其他區域有所區隔,可讓讀者容易找到滑鼠位置,以下範例用於文章背景
( CSS範例分享於 格子相片牆 )

標籤示意圖↓

.article-head{
background: #ccc; /* 原本的背景顏色 */
}
.article:hover .article-head{
background: #aaa; /* 當滑鼠經過時,背景顏色改變 */
}
/* 採用 .article:hover .article-head 而不是 .article-head:hover 的原因是希望滑鼠移至該文章任何區塊,背景都能有變化,若只定義在 .article-head:hover 的話,滑鼠移至文章標題那個灰色區塊背景才會變化,若移至圖片就不會變化 */
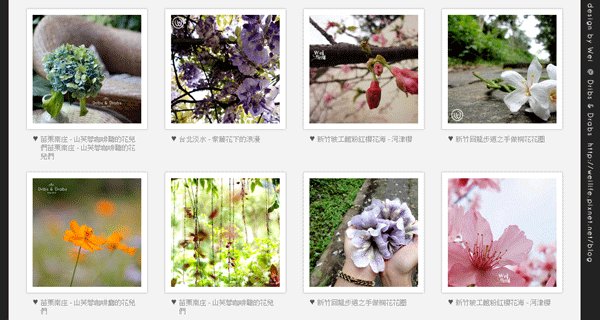
(3) hover + background 背景變化 – 2
除了背影顏色外,背景圖案也可以變化,以下範例是將連結文字前方加一個小圖,滑鼠經過時小圖會變換
( CSS範例分享於 簡約相簿特殊版型 )

.title h2{
background: url(灰色愛心的icon) top left no-repeat; /* 滑鼠未移至文章時的icon */
padding-left: 14px; /* 每篇文章標題前都有一個小圖,利用padding讓文字往後移,不要遮住圖 */
}
.article:hover .title h2{
background: url(紅色愛心的icon) top left no-repeat; /* 滑鼠移至文章時的icon */
}
(4) hover + display 顯示 – 1
滑鼠移至某區塊時,出現原本沒有的文字或圖片提醒讀者,以下範例用於文章的繼續閱讀標籤 (more)
( CSS範例分享於 格子相片牆 )

.more a{ /* 因為繼續閱讀是個超連結,要用a來定義 */
display: none; /* 平常設定不要顯示 */
}
.article:hover .more a{
display: block; /* 當滑鼠移至該篇文章時,設定以block顯示,可設定超連結以一個區塊顯示 */
width: 150px; /* 設定長與寬 */
height: 150px;
background: url(image url) center center no-repeat; /* 設定背景 */
position: absolute; /* 將繼續閱讀的位置放置於文章左上角,top=0, left=0 */
top: 0px;
left: 0px;
font-size: 0px; /* 不要文字出現,因為設定背景來顯示 */
}
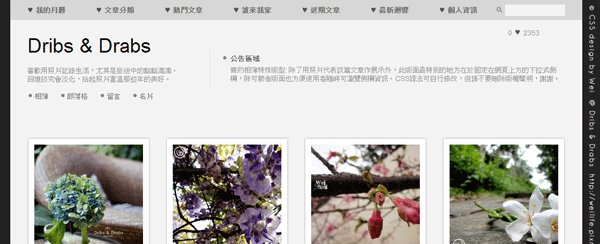
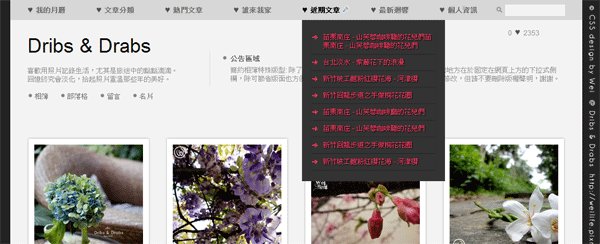
(5) hover + display 顯示 – 2
下拉式選單也是利用hover效果做出來的喔! 以下語法只列出跟hover有關的,其他請參考分享的CSS語法
( CSS範例分享於 簡約相簿特殊版型 )

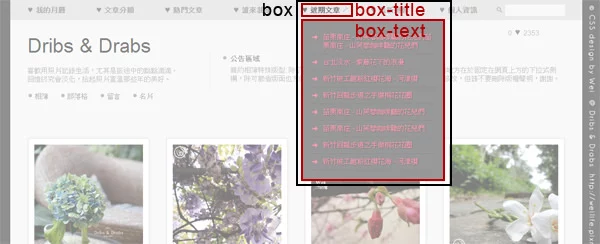
標籤示意圖↓

#links-row-2 .box-text{
display: none; /* 平常設定不要顯示 */
}
#links-row-2 .box:hover .box-text{
display: block; /* 當滑鼠移至該元件時,才會顯示 */
}
/* 要注意不可以寫成 #links-row-2 .box-title:hover .box-text ,CSS的寫法要考慮到層級問題,因為 box-text 是包含在 box 裡面(可看標籤示意圖),但不是包含在 box-title 裡面 */
(6) hover + positon – 1
讓圖片或是區塊移動,很容易吸引讀者的目光!
( CSS範例分享於 簡約相簿特殊版型 )

.article-content img:first-child{ /* 定義每篇文章的第一張圖 */
position: absolute; /* 定義圖檔的位置在文章左上角 */
top: 0px;
left: 0px;
}
.article:hover .article-content img:first-child{
right: 0px; /* 當滑鼠經過文章時,圖檔的位置變成在文章右上角 */
left: auto;
}
/* 當然也可以定義當滑鼠經過時,圖片位移幾個像素,例如 left: 50px; 就是往右位移50像素 */
(7) hover + positon – 2
不曉得各位部落格的格主會不會覺得板面太雜亂大多是因為側欄的關係
像我自己側欄元件能少放就少放,想讓版面乾淨一點,但有些部落格需要的元件較多無法刪減
這時候伸縮側欄就是一個很好用的設計,非常多人問過我這問題,趕快來寫個教學就不用一對一回答了!
( CSS範例分享於 拍立得圖文集 – 此範例僅使用伸縮側欄1#links-row-1 )

#links{
position: absolute; /* 將整個側欄釘在網頁右上角 */
top: 0px;
right: -250px; /* 調整一下數值讓側欄露一小角在網頁上,若改成left: -250px;側欄會釘在網頁左上角 */
-webkit-transition: right 0.5s ease-out; /* 以下四行語法會產生側欄位移動畫的效果,非必要 */
-moz-transition: right 0.5s ease-out; /* 會有四行是因為不同瀏覽器的語法不同 */
-o-transition: right 0.5s ease-out;
transition: right 0.5s ease-out;
}
#links:hover{
right: 0px; /* 當滑鼠經過側欄那一小角時,將整個側欄顯示出來 */
}
body{
overflow-x: hidden; /* 若是將側欄釘在網頁右方,會出現水平方向的捲軸,用此語法消除捲軸 */
}
/* 是不是非常簡單!!! 另外側欄有分側欄1(#links-row-1)與側欄2(#links-row-2),若只想將其中一個側欄變成伸縮側欄,將以上語法的 #links 改成 #links-row-1 或 #links-row-2 就可以了。另外要讓讀者注意到這邊有選單的話,建議在側欄多出的那一小角設一個背景圖上面有提示文字。 */
* Murmur
看完教學是不是覺得 hover 簡單又實用呢!
其實 hover 還可以與其他屬性搭配,效果也很不賴,但太多了無法一一整理
先整理目前我有分享過的語法,其他的就等下次再說囉 😛
快來幫你的部落格加點動態效果吧!
♥ 部落格樣式 – 實用教學: https://www.dribs-drabs.com/blog/category/1358731