Dribs & Drabs
台灣旅遊 Taiwan
設計 Design
其他 Others

這篇主要想分享,當你甚麼都不懂的時候(CSS是甚麼東西??),該怎麼跨出修改部落格版面的第一步
當然不限定只有痞客邦,其他部落格也可以用相同的方法
其實自己也是自學而來的,CSS還尚未摸透,可能分享的也不是最好的方法,歡迎大家留言切磋切磋
痞客邦部落格模板架構
最一般初學者的狀況是: 想要改個標題顏色,可是CSS裡一堆標籤怎麼知道哪一個代表部落格標題呢?
除非是改部落格CSS已經改到都背起來了,要不就是靠標籤的名稱來玩猜猜樂
還好痞客邦非常的善解人意,釋出了部落格模版架構示意圖 -> Link
這張架構圖非常好用!! 把所有標籤的位置與功能都標示得清清楚楚 
像如果要修改部落格標題顏色,從圖中可以很明顯地看到是在 #banner 裡的 h1
可以直接在 後台 > 自訂樣式 > CSS原始碼編輯 裡搜尋 #banner ,再找到後面有接 h1的
是不是非常簡單!! 非痞客邦的朋友們,就請看下一步驟囉
這張圖是2007年釋出的,現在的板模已經跟以前的有點不太一樣,但大致上差不多
當然這張架構圖不可能繪出所有的標籤,如果要更細部的資訊就請看下一步
了解部落格標籤資訊
(1) 瀏覽器+F12
現一般的瀏覽器都附加此功能,Chrome、Firefox、IE11↑,以下步驟以Chrome示範
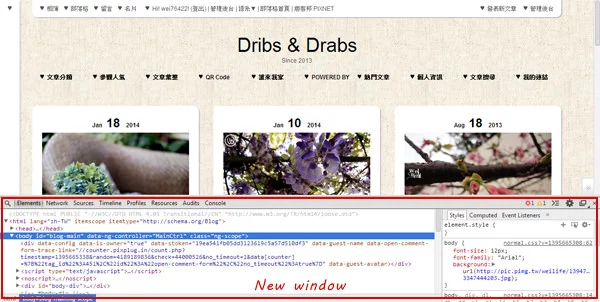
接著按F12,網頁下方會出現另一個視窗,如下圖,視窗裡就是部落格網頁的原始碼

(2) 找尋要修改的區域
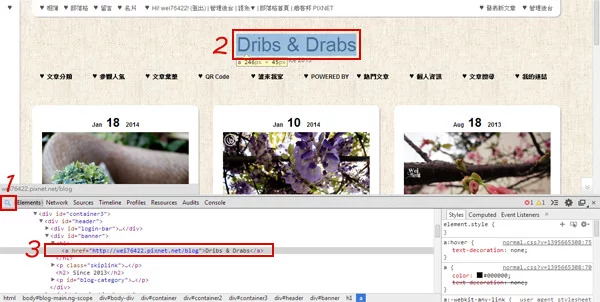
現在假設想要修改部落格標題的顏色,首先按下方視窗的左上角的放大鏡符號
接著再移到網頁上,發現滑鼠經過的某些區域變成藍色背景
滑鼠點選部落格標題後,下方視窗會自動帶入該段程式碼的區域,如下圖

(3) 區塊標籤
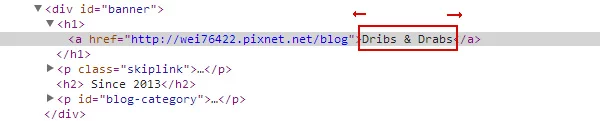
讓我們來好好端詳這段原始碼

其實Chrome都幫我們把階層標籤標示出來了,找到部落格標題”Dribs & Drabs”
接著往它的前後尋找包住標題的標籤,第一個遇到的是 <a>…</a>
a 代表的是超連結,但因為 a 在多處都有使用,若直接定義 a 代表所有超連結都會被影響而非只有部落格標題
所以再往前找標籤,下一個看到的標籤是 <h1><a> … </a></h1>
h1 是一個較特殊的標籤,在其他地方不會使用 (可以ctr+f 搜尋整個原始碼,看其他地方是否使用)
因此可以利用 h1 來定義部落格標題,例如 h1 a {color: #000000;}
但是,一般的區塊大部分是用div這標籤來定義,我們可以再往前看一下標籤
<div id=”banner”><h1><a>…</a></h1></div>
一般div這標籤會使用 id=”…” 或是 class=”…” 來定義該標籤屬性
其實這兩個屬性用法可說是一樣,只是CSS表達寫法不同,可讓設計網頁更有彈性
如果是 <div id=”banner”> … </div> ,則在CSS裡要寫成 #banner{….}
如果是 <div class=”banner”> … </div> ,則在CSS裡要寫成 .banner{….}
當然也可能出現 <div id=”A” class=”B”> 的情況,這就要看經驗來選 id 或是 class 了
依照目前部落格的架構,CSS可寫成 #banner h1 a {color: #000000;}
順序要依照網頁架構的順序,不可顛倒,例如 div > h1 > a
步驟大致上就是這樣,修改其他的地方也是同樣的方法,是不是滿簡單的 ♥
Murmur
若只要修改部落格一些小地方的話,不懂CSS語法也沒關係
依循上述的規則很容易就可找到要修改語法的地方,且CSS屬性看名稱就很好猜
例如: width, height, color, background, font ….,都是直接英文翻譯的意思
不要一開始就被CSS程式碼嚇到了,其實並不是想像中的那麼難,反而很有趣呢!
看完教學就可以開始動手修改CSS囉,別忘了要備分一下原始的CSS檔,免得改壞了回不去了 XD
沒想到這篇也可以寫得落落長,希望有幫助到大家 😀
最近發現很多人利用這個功能直接複製別人的心血,這種行為很不可取!
研究如何達到某種效果後,請用自己理解後的思緒重新撰寫,勿複製一大段原始碼貼上再修改
謝謝大家的配合
♥ 部落格樣式 – 實用教學: https://www.dribs-drabs.com/blog/category/1358731