Dribs & Drabs
台灣旅遊 Taiwan
設計 Design
其他 Others
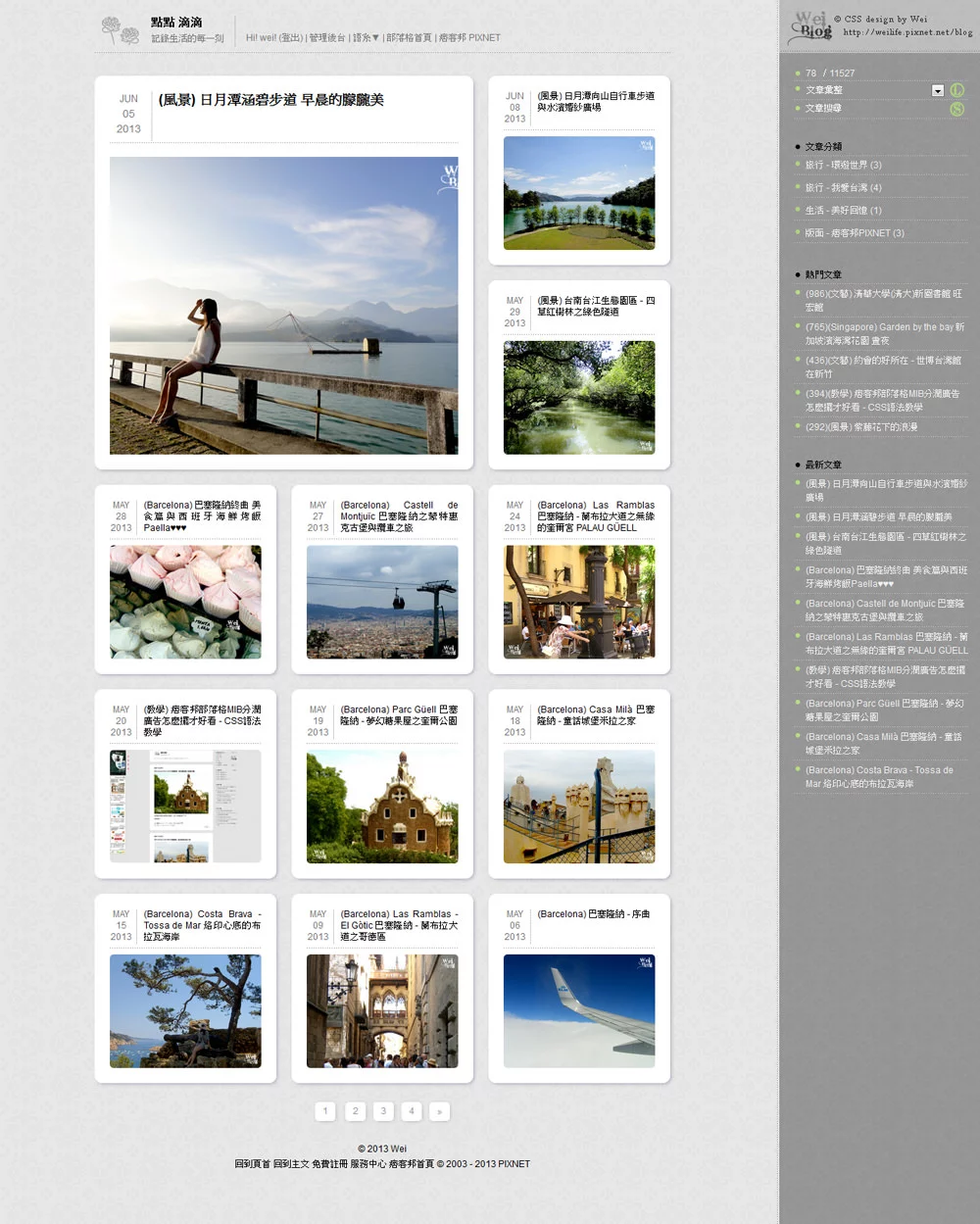
有別於一般部落格的版面,這個版面是以相片列表的方式來呈現文章。每篇文章取文章的第一張圖來表示,最新的文章圖示會大些,整體看起來很像一個相簿集,常用相片或圖文寫文章的部落格,快來套用吧!
版型-首頁

使用規定
CSS語法
對著文字框按右鍵可以全選,複製貼上至管理後台”自訂樣式”->”CSS原始碼編輯”
版面設定
1 – 至後台”基本/進階設定”,”每頁顯示文章數”改成3的倍數
2 – 若文章內文圖片寬度超過800px,會自動將圖片縮放成寬度800px
3 – 撰寫完章時,請插入”繼續閱讀”,繼續閱讀前的最後一張照片為文章的代表圖示,建議繼續閱讀前放入一張照片即可。
4 – 承3,該張照片長高最佳比例為3:2的橫式照片,若為直式或方形照片在首頁顯示時會被裁切。
Q&A
1 – 請問如何刪除痞客邦在側欄的廣告?
加入以下CSS語法
#links-row-1{display: none;}
* 如果上述沒有你的問題,可參考另一篇 Q&A問答集
更新
2014/08/09 解決痞客邦新增快捷功能BAR造成破壞版面的問題
2014/12/16 解決滑鼠移至圖會縮放的問題
2015/05/24 解決小螢幕主畫面被側欄遮蔽的問題
2015/12/14 配合痞客新版後台,更改每篇文章代表圖示顯示方式
“https://www.dribs-drabs.com/blog/post/466646060-blog-template-life-1″ target=”_blank” rel=”noopener”>
痞客邦部落格電腦版型客製化服務-佈景Life雜誌型